how to make a map

If you're trying to visualize geographic data, look no further than Visme's interactive map generator . With the ability to customize any region in the world and provide interactive data for your audience, Visme's tool is an incredibly useful application.
Just a few ways you might be looking to showcase geographic information could be:
- A social and demographic trends map (e.g.: statistics on population, area, race, language, crime, divorce, homicide, etc.)
- A comparative global map (e.g.: the happiest countries in the world, the most empathetic nations, etc.)
- A regional trends map (e.g.: countries with the highest rate of urban growth in South America; ethnic makeup of countries in Asia, etc.)
According to the Content Marketing Institute , 81% of marketers say that interactive content grabs their audience's attention better than static content.
Interactive content requires your audience to click, scroll, drag, hover and more, leading them to engage more and stick around longer.
Take this interactive map below, for instance, showcasing data for the number of US coronavirus cases thus far.
Did you hover over each state to see the different numbers and statistics? Do you see how powerful that is? Users are much less likely to scroll past interactive content. They want to stick around and play with it for a bit first.
We've put together a quick step-by-step tutorial to show you how to create an interactive map with Visme like the one we created above.
1 Choose an interactive map template.
Your first step in creating an interactive map is choosing a template that looks closest to your vision.
You can easily browse through all of Visme's map templates here , and explore other templates in our library as well.

Find the perfect template for your next interactive map!Browse Now
If none of our current options suit your fancy, feel free to completely start from scratch on a black canvas as well. Simply log into Visme and create a new project to get started, then add a map from the Data sidebar of the editor.

2 Select a country or region.
You can also choose to create a world map as well! Just click on your map then select settings to find the country or region you plan to focus on.

You can then search for any country by either typing its name in the search bar at the top right or scrolling through the list. Under the Regions tab, you can also visualize major world regions, such as Africa or Asia.
Once you've selected your country or region, you can then click on the Edit This Map option in the middle of your map preview to insert your data.
3 Input your data.
Your next step is to input your map data. Whether you're including population, votes or cases of a disease, like in our earlier example, you can insert any data you'd like.
As you see below, the area of each state, country or province is the automatically populated data, but you can update this to whatever you plan to share.

Insert your own information by clicking on the Add More Data option and then pasting your data from Excel or Google Sheets.
You can add as many columns of information as needed, just make sure to rename your column with an appropriate title by clicking on the cell and typing in the name.

4 Color code your interactive map.
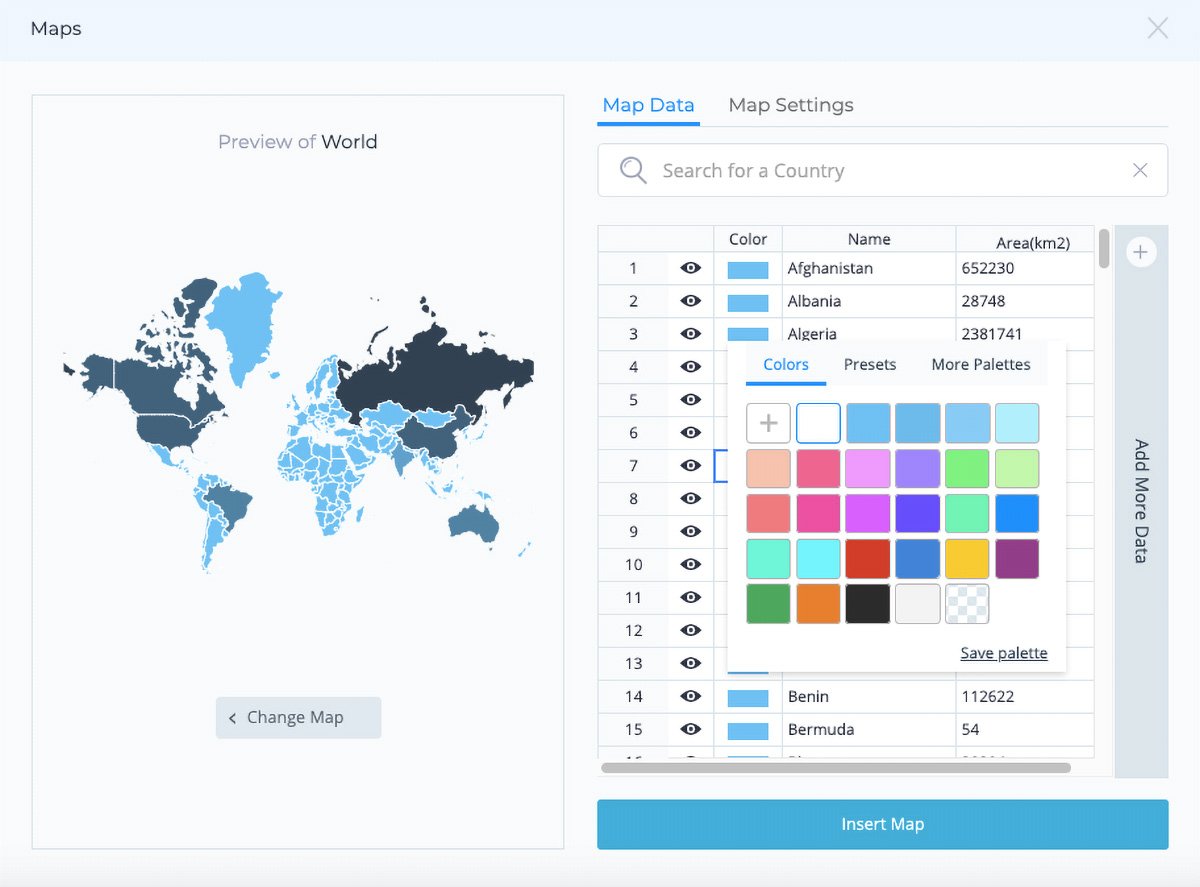
Now it's time to color code. In the Map Data area, you can also select the colors of various areas in your map to change them based on your numbers and information.

You can click on any previously used hues under the Colors column or click the plus sign to find a new shade.
Go to the Presets tab to choose from any of Visme's preset color combinations, or select More Palettes to find any color themes you've created from your brand colors.
5 Customize your settings.
Under the Map Settings tab, you'll find several options that will allow you to further customize the way you visualize your data.

Style Settings
For example, you can choose a Global Map Color (although the local colors you defined in the previous step will override this setting), or you can Show Borders between states or provinces and set a color for them.
You can also activate the Show Caption on Hover option so that when the cursor moves over any state, the data inserted in the previous step is displayed. In order to create contrast with your global map color, you can choose a light or dark colored caption.
Data Settings
Next, you can display the data inserted under the Map Data tab by activating the Area Value Map setting.
Once you do this, other options will appear, such as a drop down menu with the names of all the columns of data you created in step three. Here, you can choose which column of data you'd like to visualize.
If you're dealing with numerical data, you can visualize the range of values in your data set through a corresponding range of colors.
To do this, simply choose a Start and End color under the Area Value Colors setting, and the Map Engine will automatically assign a hue within this color range to each of your data points.
Also, you can activate the Show Legend option to display the colors that correspond with each range of values. From the drop-down menu, you can choose whether to display it to the right, left, top or bottom of the map.
Depending on your background color, you can also choose to make the color of your Legend Text dark or light.
6 Share your interactive map.
Finally, you're ready to publish and share your interactive map with the rest of the world. Click on the Share button at the top of your screen to access your options for sharing your interactive map online.

Under Publish for Web , you can generate an online link to share on social media or in emails. Or you can head over to the Embed tab to grab a responsive embed code to paste on any page of your website.
Create your own interactive map today.
Ready to create an interactive map to engage your audience? Sign up or log into Visme to start taking advantage of our interactive map creator and share geographic data in a fun and engaging way.
how to make a map
Source: https://visme.co/blog/create-interactive-map/
Posted by: hopsonticheir.blogspot.com

0 Response to "how to make a map"
Post a Comment